Contact Us Form Html And Css Code Free Download
Customer feedback is the most critical thing of growing up business in the corporate world. If you want to be better, you must listen to your customer. Most of the company and also other platforms have websites. The website is the best way to communicate with customer or user. It is useful when it comes to general feedback, support question, and so on. Communication can be possible just mentioning your email and your name and then you are good to go. Sometimes it needs captcha because of preventing spamming from a spambot. The contact form is the right and appropriate way to communicate. The contact form is a convenient and robust concept of giving others the opportunity of reaching out to you as well as your business. Using and implementing a user contact form is as comfortable as using the internet. I am helping you with the templates of website contact form.
- Contact Us Form Html And Css Code Free Download Pdf
- Contact Us Form Html And Css Code Free Download Free
- Contact Us Form Html And Css Code Free Download Full
- Contact Us Form Html And Css Code Free Download Torrent
Press the download button above. The zip file contains all the code you need for the form. Unzip the file responsive-contact-form-html-css; Open the file named 'handler.php' Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website; Open the formpage.html in your browser and test.
The contact form is the essential part of any website in the modern era. You can not imagine a business without functioning, customer friendly and dynamic contact form. What is the purpose of a contact form? The contact form is mainly used for receiving support questions, business inquiries, feedback and partnership proposals from customers or targeted visitors. Some websites entirely depend on contact form as they use the contact form for collecting service orders or digital/physical orders from targeted customers and audience. If you want to increase user engagements, getting feedback and simplifying support system, then you will need a feature-rich and correctly work form on your website.
This article will help to those who wants to add fully working contact form on HTML based websites, We listed best free and easy to use contact form scripts carefully.
- Apr 17, 2016 A contact form has several components: the actual HTML code you place in your HTML file, the CSS styles usually placed in a CSS file and some PHP or AJAX code, used for validating the input fields and actually sending the information collected by the form. Free HTML Contact Forms Slick Contact Form Template.
- Sep 04, 2016 A contact form has several components: the actual HTML code you place in your HTML file, the CSS styles usually placed in a CSS file and some PHP or AJAX code, used for validating the input fields and actually sending the information collected by the form.
Contact Us Form Html And Css Code Free Download Pdf
This contact form is based on PHP, jQuery, and AJAX. It is entirely dynamic, and it is fully compatible with HTML5 Bootstrap Templates and Web sites. It is easy to download, and you can use it anywhere anytime without facing any difficulties. This understandable and straightforward structured contact form is way easy to use and configure. You will get user feedback very quickly from their website if you have any question regarding this contact form.
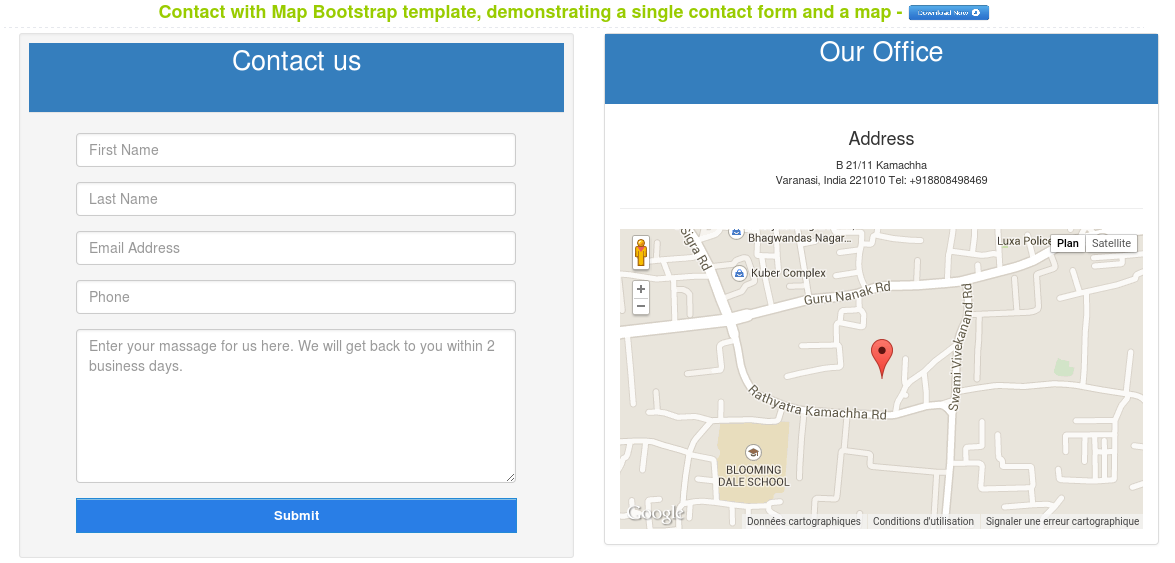
This contact form is based on Bootstrap. It uses PHP and AJAX on the backend. You do not need to worry about a tutorial of using this form. They have attached very clean and comfortable tutorial on their website. You can utilize the most popular front-end Bootstrap framework which has a combination of AJAX and PHP. There are some additional features of this contact form like classic CSS animation with animate.css. JavaScript helps to have a refine and enjoyable user experience along with asynchronous content. This contact form is built on latest Bootstrap version 3.3.5. So you will get most of the modern features of Bootstrap. This contact form uses captcha to prevent spamming. Captcha is useful against a spamming bot.
Ipod touch unlock code free. May 17, 2018 3. With the i Pod plugged in and iTunes closed, hold the home and power button together at the same time for 20 – 25 seconds. Do not release those buttons for 20 – 25 seconds. The iPod will shut off and turn back on to a screen with the iTunes logo and USB cord while you are holding both iPod buttons. Steps to Unlock iPod Touch without Passcode. Step 1: First, download and launch iMyFone LockWiper on your PC. Choose “Start”. Step 2: Connect your iPod touch to your computer using Apples original lightning cable, Step 3: To continue, boot your iPod touch in DFU mode.
Contact Us Form Html And Css Code Free Download Free

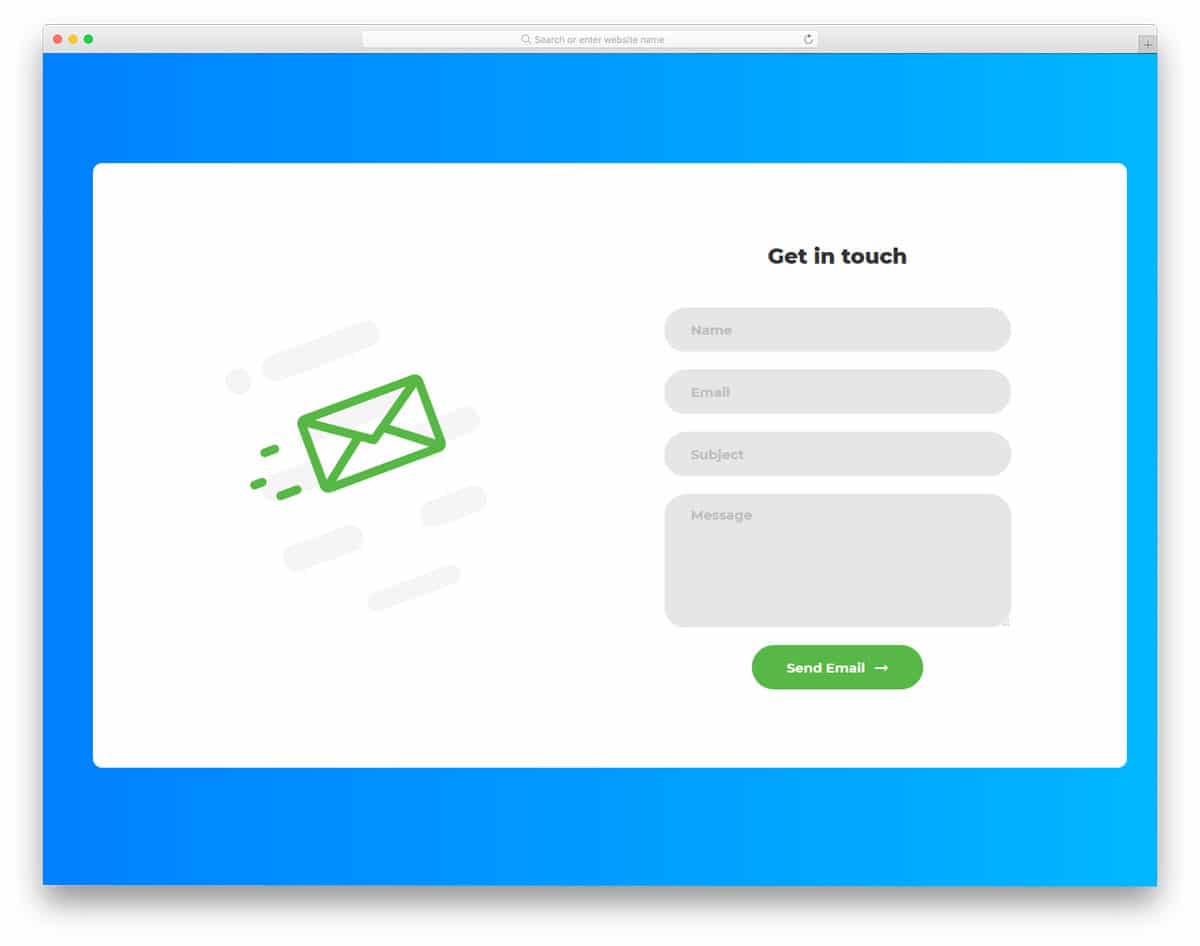
This contact form uses jQuery, PHP, and AJAX as backend and HTML5 and CSS3 for front-end. There are premium templates out there which are created by the creator of this contact form. These contact forms are the most important thing for any website because these contact forms give users opportunity to provide user experience and feedback without leaving webpage as this contact from floats over the main site. All the source codes of this contact page are entirely free, and you can download it. This contact form has three input fields. They are email, subject, and message. This contact form also includes antispam question feature to avoid spam messages. It also consists of another area to input answer of the user. You can add a fullscreen background to make it more elegant and beautiful.
Bit Repository contact form is made with AJAX along with captcha. This contact form checks the validation of inserted info in contact form real-time. It has PHP in the backend so that you do not need to worry about its performance. jQuery is also used to make this contact form. HTML contains the structure and CSS give all the styling and beautiful look. The idea of creating and implementing this form is almost same as other forms. The validation function is located in php code. There is three version of this form. Basic, advanced and premium. You can use any of them by your need and choice.
This website contains a useful and straightforward tutorial to use its contact form. This website is about implementing and creating an elegant contact form with Bootstrap, AJAX, and PHP. Bootstrap is used to design the contact form, and AJAX is used to submit the form. AJAX send a request to the server. For the backend, we have PHP working. PHP will check the transmitted data, and it’ll send an email to our email address. We will get a response as Failed or Sent by result. To complete this simple contact form, we will need PHP code, HTML markup, and AJAX request code. You will find more about this contact form on the website.
Modal popup contact form is elementary to set up if your website uses Twitter Bootstrap Framework. Bootstrap of this contact form will help you to add a popup to link or button. You will not need any additional JavaScript code for implementing this contact form. You can apply this HTML contact form with the help of bootstrap within less time than expected. To integrate this form, you will need jQuery, AJAX, and PHP for the backend. No need to worry, you will get a brief, accessible tutorial on the website. If you fail to understand, then you can ask them anytime.
Most of the WordPress plugins come with functional, attractive contact forms which are easy to install and used right away. But if you want to beautify your website with your design, then you’ve come to right place. This website focuses on creating your website form using mainly CSS3. This website contains a tutorial on using and implementing contact form. Through this tutorial you’ll learn the basics of the styling of CSS3, creating an HTML5 contact form and creating an elegant CSS3 contact form.
This form is a free contact form available in the market. This one is simple and valid. This contact form works like a charm. It is styled with CSS which will make the appearance of this contact form more fascinating. This form is a downloadable contact form.
This contact form is built merely on PHP, AJAX on the backend. For the front-end, HTML5 and CSS3 are used. This contact form is fully responsive. You will find a tutorial on the website.

Contact Us Form Html And Css Code Free Download Full
Contact forms are most common and easy-to-find elements on the website. Mcafee activation code. They are also crucial for a site to collect just about any information required from the user. Designing contact form with bootstrap is easy. With all the built-in classes you can make a contact form with no hassle. But bootstrap is front-end framework. So you will need some backend support for your contact form. This website is about all of this. You will find step by step tutorial to build bootstrap contact form with PHP. PHP is fast and most popular server-side language. You will see built-in spam prevention code in the website as well as form validation.
The contact form is an essential part of any website. It creates the bonding between customer and businessman. It is easy to manage. Contact form fulfills your site. With all the built-in functions and tutorial you will be able to build any contact form with a matter of time.
Contact Us Form Html And Css Code Free Download Torrent
Posted on: Resource Tags: Ajax, Contact Forms, Forms, Free, HTML, PHP